Tab选项卡是大家最常用的功能之一,因为兼容性的问题目前大多朋友也都是用js书写,当然我也会用JS去书写,必定web端的应用你的用户群体是不不同的,兼容性自然是很重要的。不过今天我们介绍的是用纯css的方式来写一个选项卡的功能,这里用到的css3的主要属性及伪类有transform transform: rotate transform:&nb...
Tab选项卡是大家最常用的功能之一,因为兼容性的问题目前大多朋友也都是用js书写,当然我也会用JS去书写,必定web端的应用你的用户群体是不不同的,兼容性自然是很重要的。

不过今天我们介绍的是用纯css的方式来写一个选项卡的功能,这里用到的css3的主要属性及伪类有
transform transform: rotate transform: translate transform-origin transform-style transition :nth-child :checked
以上属性及伪类选择器均不支持IE8及以下浏览器,大家酌情使用
其中:checked是主要功臣
定义
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
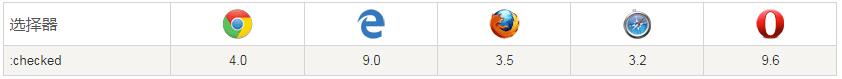
兼容性

我们贴出具体实现的代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>纯Css3实现3d切换选项卡</title> <style> body { background: #282828; } .perspective { perspective: 76em; perspective-origin: 50% 50px; width: 494px; margin: 0 auto; font-weight: 100; color: #fff; text-align: center; } input { display: none; } .tab { position: absolute; width: 80px; height: 70px; background: pink; right: 0; line-height: 70px; font-weight: 300; } .tab:nth-child(1) { top: -5px; background: #33CCFF; } .tab:nth-child(2) { top: 69px; background: #1B9AAA; } .tab:nth-child(3) { top: 143px; background: #669999; } .cube { position: relative; margin: 60px auto 0; width: 300px; height: 200px; transform-origin: 0 100px; transform-style: preserve-3d; transition: transform 0.5s ease-in; } .tab-content { width: 300px; height: 200px; position: absolute; } .tab-content h1 { font-size: 25px; margin: 75px 0 10px; font-weight: 300; } .tab-content p { font-size: 12px; } .tab-content:nth-child(2) { transform: translateZ(100px); background: #1B9AAA; } .tab-content:nth-child(1) { transform: rotateX(-270deg) translateY(-100px); transform-origin: top left; background: #33CCFF; } .tab-content:nth-child(3) { transform: rotateX(-90deg) translateY(100px); transform-origin: bottom center; background: #669999; } #tab-one:checked~.cube { transform: rotateX(-90deg); } #tab-two:checked~.cube { transform: rotateX(0deg); } #tab-three:checked~.cube { transform: rotateX(90deg); } </style> </head> <body> <div class="perspective"> <label class="tab" for="tab-one">选项卡一</label> <label class="tab" for="tab-two">选项卡二</label> <label class="tab" for="tab-three">选项卡三</label> <input type="radio" name="tabs" id="tab-one"> <input type="radio" name="tabs" id="tab-two"> <input type="radio" name="tabs" id="tab-three"> <div class="cube"> <div class="tab-content"> <h1>第一个选项卡内容</h1> </div> <div class="tab-content"> <h1>第二个选项卡内容</h1> </div> <div class="tab-content"> <h1>第三个选项卡内容</h1> </div> </div> </div> </body> </html>
附上tranform和transition的语法及参数用法
语法
transform: none|transform-functions;
| 值 | 描述 |
|---|---|
| none | 定义不进行转换。 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4×4 矩阵。 |
| translate(x,y) | 定义 2D 转换。 |
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale(x[,y]?) | 定义 2D 缩放转换。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
语法
transition: property duration timing-function delay;
| 值 | 描述 |
|---|---|
| transition-property | 指定CSS属性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候 |
演示效果
此处为隐藏内容,请评论后查看隐藏内容,谢谢!








 umtheme
umtheme






