
默认的表单元素,各个浏览器展现的并不一样,不过一样的是都很丑陋,很多UI框架都帮我们美化了表单的样式也多是介于JS于css并用,那么只用css可以进行美化吗,当然可以!
我们知道在写单选和复选的时候通常文字部分我们会用label标签,因为这样指定id后只需要点击文字就同样可以选中按钮
那么我们就来利用这一特性来进行单选框和复选框的美化工作
首先我们写一段html代码
<h2>复选框:</h2> <span class="check_box"> <input type="checkbox" id="check_1"> <label for="check_1"></label> <em>复选框1</em> </span> <h2>单选按钮:</h2> <span class="radio_box"> <input type="radio" id="radio_1" name="radio" checked=""> <label for="radio_1"></label> <em>选项1</em> </span>
通过上面的结构我们就可以知道,只需要对label进行操作,将其覆盖默认表单的样式
这里先拿复选框为例讲解,因为复选框里面会有一个选中的效果,里面有一个√号,顺便将一下√号用css怎么写
我们对其进行绝对定位
首先对外层的check_box相对定位
.check_box {
display:inline-block;
position:relative;
}然后对label绝对定位
.check_box label {
width:16px;
height:16px;
position:absolute;
top:0;
left:0;
border:2px solid #cacaca;
border-radius:50%;
background:#fff;
cursor:pointer;
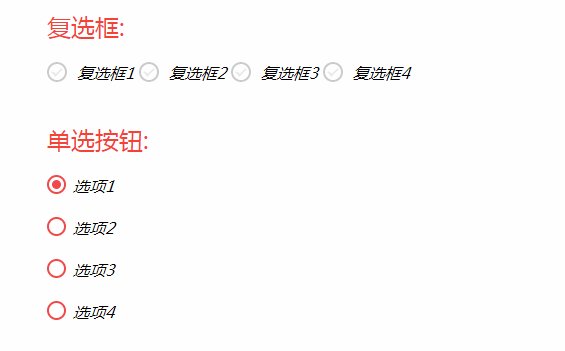
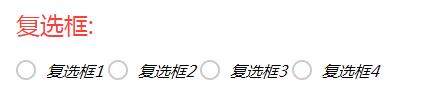
}得到如图所示:

我们可以看到,已经把默认的复选框样式给覆盖了
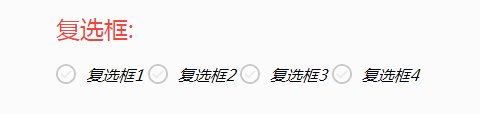
我们再给其中间增加一个√号选中效果
所以要通过伪类来给label增加一个√号
.check_box label:after {
content:'';
width:8px;
height:4px;
position:absolute;
top:4px;
left:3px;
border:2px solid #cacaca;
border-top:none;
border-right:none;
opacity:0.4;
transform:rotate(-45deg);
}这个对号实现的思路大家通过代码能看的出来吗,可以理解为做了一个宽度为8px,高度为4px的盒子,然后给其设置边框,去掉上面和右边的边框,再对其进行旋转。这样就得到了我们想要的√号效果
到这里基本就已经完成了,下面我们就要对其点击之后增加具体效果了
css3中对input增加了:checked选择器
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)
我们利用这一新增特性对选中后进行样式改变
.check_box input:checked + label {
border:2px solid #f78642;
}
.check_box input:checked + label:after {
opacity:1;
border:2px solid #f78642;
border-top:none;
border-right:none;
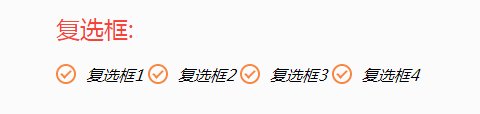
}再增加一些hover的效果
.check_box label:hover {
border:2px solid #f78642;
}
.check_box label:hover:after {
border:2px solid #f78642;
border-top:none;
border-right:none;
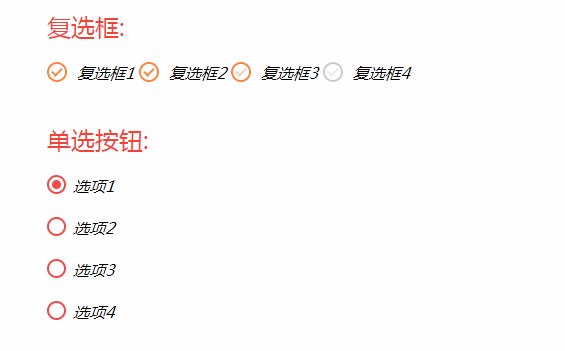
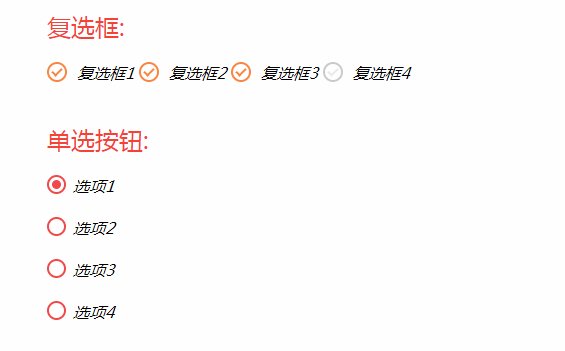
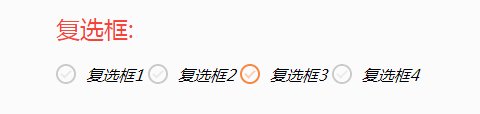
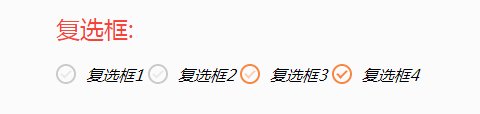
}效果如图所示:

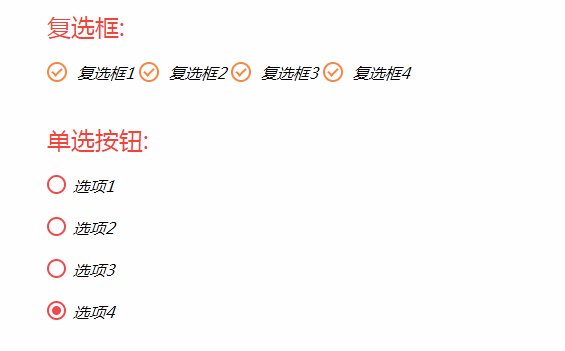
单选按钮的美化操作比复选框还要简单些,我把完整代码贴出来,大家可以自己尝试一下
完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>教你最简单的复选框和单选按钮美化方法</title>
<style>
.con {
width:1000px;
margin:0 auto;
}
h2 {
font-weight:normal;
color:#f44336;
}
/*复选*/
.check_box {
display:inline-block;
position:relative;
}
.check_box label {
width:16px;
height:16px;
position:absolute;
top:0;
left:0;
border:2px solid #cacaca;
border-radius:50%;
background:#fff;
cursor:pointer;
}
.check_box label:hover {
border:2px solid #f78642;
}
.check_box label:after {
content:'';
width:8px;
height:4px;
position:absolute;
top:4px;
left:3px;
border:2px solid #cacaca;
border-top:none;
border-right:none;
opacity:0.4;
transform:rotate(-45deg);
}
.check_box label:hover:after {
border:2px solid #f78642;
border-top:none;
border-right:none;
}
.check_box input:checked + label {
border:2px solid #f78642;
}
.check_box input:checked + label:after {
opacity:1;
border:2px solid #f78642;
border-top:none;
border-right:none;
}
.check_box em {
margin:0 0 0 5px;
}
/*单选*/
.radio_box {
display:inline-block;
position:relative;
}
.radio_box label {
width:15px;
height:15px;
position:absolute;
top:0;
left:0;
border:2px solid #ef4949;
border-radius:50%;
background:#fff;
cursor:pointer;
}
.radio_box input:checked + label:after {
content:'';
width:9px;
height:9px;
position:absolute;
top:3px;
left:3px;
background:#ef4949;
border-radius:50%;
}
.check_box em {
margin:0 0 0 5px;
}
</style>
</head>
<body>
<div class="con">
<h2>复选框:</h2>
<span class="check_box">
<input type="checkbox" id="check_1">
<label for="check_1"></label>
<em>复选框1</em>
</span>
<span class="check_box">
<input type="checkbox" id="check_2">
<label for="check_2"></label>
<em>复选框2</em>
</span>
<span class="check_box">
<input type="checkbox" id="check_3">
<label for="check_3"></label>
<em>复选框3</em>
</span>
<span class="check_box">
<input type="checkbox" id="check_4">
<label for="check_4"></label>
<em>复选框4</em>
</span>
<br><br>
<h2>单选按钮:</h2>
<span class="radio_box">
<input type="radio" id="radio_1" name="radio" checked="">
<label for="radio_1"></label>
<em>选项1</em>
</span>
<br><br>
<span class="radio_box">
<input type="radio" id="radio_2" name="radio">
<label for="radio_2"></label>
<em>选项2</em>
</span>
<br><br>
<span class="radio_box">
<input type="radio" id="radio_3" name="radio">
<label for="radio_3"></label>
<em>选项3</em>
</span>
<br><br>
<span class="radio_box">
<input type="radio" id="radio_4" name="radio">
<label for="radio_4"></label>
<em>选项4</em>
</span>
</div>
</body>
</html>







 umtheme
umtheme






