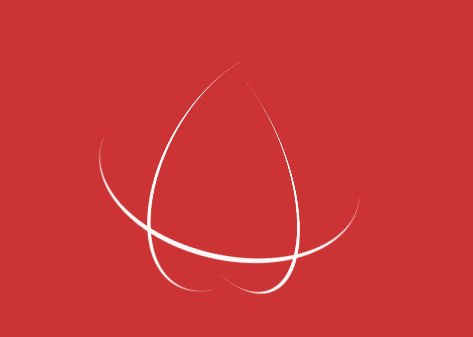
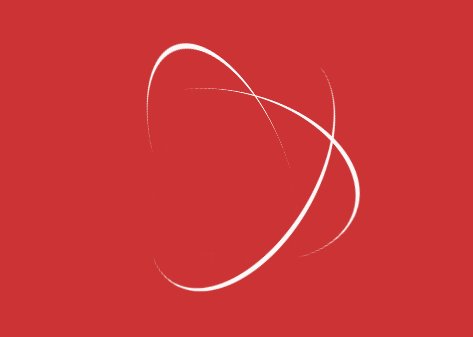
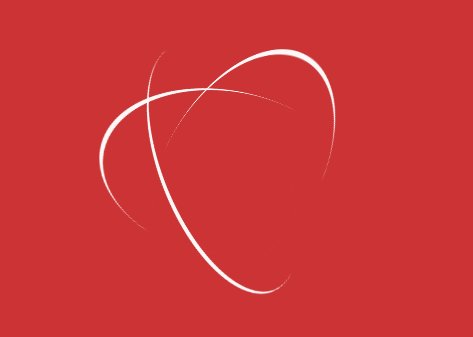
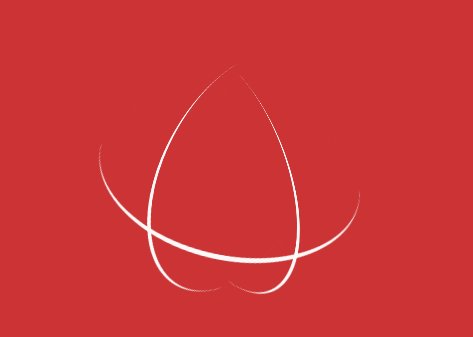
CSS心形缠绕转动效果是一种有趣的动画效果,能够给网页带来浪漫而动感的氛围。这个效果将一个心形图案无限旋转,并且同时绕着一个中心点缠绕旋转。通过巧妙地运用CSS的动画属性和变换属性,你可以实现这个效果。首先,使用CSS创建一个心形图案,可以通过调整元素的宽高、边框、背景色等属性来塑造心形的形状。然后,定义一个动画,让心形图案无限旋转。你可以使用@keyfra...
CSS心形缠绕转动效果是一种有趣的动画效果,能够给网页带来浪漫而动感的氛围。这个效果将一个心形图案无限旋转,并且同时绕着一个中心点缠绕旋转。
通过巧妙地运用CSS的动画属性和变换属性,你可以实现这个效果。首先,使用CSS创建一个心形图案,可以通过调整元素的宽高、边框、背景色等属性来塑造心形的形状。然后,定义一个动画,让心形图案无限旋转。你可以使用@keyframes关键字指定旋转的起始和结束状态,并设置动画的持续时间、速度曲线等参数。接下来,在心形图案的父元素上应用动画和变换属性,使其绕一个中心点进行旋转。

完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS心形缠绕转动效果</title>
<style>
body {
background-color: #CB3334;
overflow: hidden;
}
.cssload-loader {
position: relative;
top: 30vh;
left: 35vw;
width: 262px;
height: 262px;
border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
perspective: 780px;
}
.cssload-inner {
position: absolute;
width: 100%;
height: 100%;
box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
border-radius: 50%;
-o-border-radius: 50%;
-ms-border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
}
.cssload-inner.cssload-one {
left: 0%;
top: 0%;
animation: cssload-rotate-one 1.15s linear infinite;
-o-animation: cssload-rotate-one 1.15s linear infinite;
-ms-animation: cssload-rotate-one 1.15s linear infinite;
-webkit-animation: cssload-rotate-one 1.15s linear infinite;
-moz-animation: cssload-rotate-one 1.15s linear infinite;
border-bottom: 6px solid #fff;
}
.cssload-inner.cssload-two {
right: 0%;
top: 0%;
animation: cssload-rotate-two 1.15s linear infinite;
-o-animation: cssload-rotate-two 1.15s linear infinite;
-ms-animation: cssload-rotate-two 1.15s linear infinite;
-webkit-animation: cssload-rotate-two 1.15s linear infinite;
-moz-animation: cssload-rotate-two 1.15s linear infinite;
border-right: 6px solid #fff;
}
.cssload-inner.cssload-three {
right: 0%;
bottom: 0%;
animation: cssload-rotate-three 1.15s linear infinite;
-o-animation: cssload-rotate-three 1.15s linear infinite;
-ms-animation: cssload-rotate-three 1.15s linear infinite;
-webkit-animation: cssload-rotate-three 1.15s linear infinite;
-moz-animation: cssload-rotate-three 1.15s linear infinite;
border-top: 6px solid #fff;
}
@keyframes cssload-rotate-one {
0% {
transform: rotateX(35deg) rotateY(-45deg) rotateZ(0deg);
}
100% {
transform: rotateX(35deg) rotateY(-45deg) rotateZ(360deg);
}
}
@-o-keyframes cssload-rotate-one {
0% {
-o-transform: rotateX(35deg) rotateY(-45deg) rotateZ(0deg);
}
100% {
-o-transform: rotateX(35deg) rotateY(-45deg) rotateZ(360deg);
}
}
@-ms-keyframes cssload-rotate-one {
0% {
-ms-transform: rotateX(35deg) rotateY(-45deg) rotateZ(0deg);
}
100% {
-ms-transform: rotateX(35deg) rotateY(-45deg) rotateZ(360deg);
}
}
@-webkit-keyframes cssload-rotate-one {
0% {
-webkit-transform: rotateX(35deg) rotateY(-45deg) rotateZ(0deg);
}
100% {
-webkit-transform: rotateX(35deg) rotateY(-45deg) rotateZ(360deg);
}
}
@-moz-keyframes cssload-rotate-one {
0% {
-moz-transform: rotateX(35deg) rotateY(-45deg) rotateZ(0deg);
}
100% {
-moz-transform: rotateX(35deg) rotateY(-45deg) rotateZ(360deg);
}
}
@keyframes cssload-rotate-two {
0% {
transform: rotateX(50deg) rotateY(10deg) rotateZ(0deg);
}
100% {
transform: rotateX(50deg) rotateY(10deg) rotateZ(360deg);
}
}
@-o-keyframes cssload-rotate-two {
0% {
-o-transform: rotateX(50deg) rotateY(10deg) rotateZ(0deg);
}
100% {
-o-transform: rotateX(50deg) rotateY(10deg) rotateZ(360deg);
}
}
@-ms-keyframes cssload-rotate-two {
0% {
-ms-transform: rotateX(50deg) rotateY(10deg) rotateZ(0deg);
}
100% {
-ms-transform: rotateX(50deg) rotateY(10deg) rotateZ(360deg);
}
}
@-webkit-keyframes cssload-rotate-two {
0% {
-webkit-transform: rotateX(50deg) rotateY(10deg) rotateZ(0deg);
}
100% {
-webkit-transform: rotateX(50deg) rotateY(10deg) rotateZ(360deg);
}
}
@-moz-keyframes cssload-rotate-two {
0% {
-moz-transform: rotateX(50deg) rotateY(10deg) rotateZ(0deg);
}
100% {
-moz-transform: rotateX(50deg) rotateY(10deg) rotateZ(360deg);
}
}
@keyframes cssload-rotate-three {
0% {
transform: rotateX(35deg) rotateY(55deg) rotateZ(0deg);
}
100% {
transform: rotateX(35deg) rotateY(55deg) rotateZ(360deg);
}
}
@-o-keyframes cssload-rotate-three {
0% {
-o-transform: rotateX(35deg) rotateY(55deg) rotateZ(0deg);
}
100% {
-o-transform: rotateX(35deg) rotateY(55deg) rotateZ(360deg);
}
}
@-ms-keyframes cssload-rotate-three {
0% {
-ms-transform: rotateX(35deg) rotateY(55deg) rotateZ(0deg);
}
100% {
-ms-transform: rotateX(35deg) rotateY(55deg) rotateZ(360deg);
}
}
@-webkit-keyframes cssload-rotate-three {
0% {
-webkit-transform: rotateX(35deg) rotateY(55deg) rotateZ(0deg);
}
100% {
-webkit-transform: rotateX(35deg) rotateY(55deg) rotateZ(360deg);
}
}
@-moz-keyframes cssload-rotate-three {
0% {
-moz-transform: rotateX(35deg) rotateY(55deg) rotateZ(0deg);
}
100% {
-moz-transform: rotateX(35deg) rotateY(55deg) rotateZ(360deg);
}
}</style>
</head>
<body>
<div class="cssload-loader">
<div class="cssload-inner cssload-one"></div>
<div class="cssload-inner cssload-two"></div>
<div class="cssload-inner cssload-three"></div>
</div>
<script>
</script>
</body>
</html>这个CSS心形缠绕转动效果可以用于表达浪漫的主题,比如情人节活动、婚礼网站等。它能够吸引用户的眼球,给网页带来一种愉悦和温馨的感觉。无论是在移动设备上还是在桌面浏览器中,这个效果都能够流畅地展现,并且适应不同尺寸的屏幕。让你的网页焕发爱意和创意,给用户带来令人难忘的体验。
此处为隐藏内容,请评论后查看隐藏内容,谢谢!








 umtheme
umtheme






