判断访问网站的设备,如果是移动端浏览则跳转到wap移动端网站方法一:<script type="text/javascript"> var mobileUrl = "wap.umhtml.com"; &n...
判断访问网站的设备,如果是移动端浏览则跳转到wap移动端网站

方法一:
<script type="text/javascript"> var mobileUrl = "wap.umhtml.com"; if (/iphone|nokia|sony|ericsson|mot|samsung|sgh|lg|philips|panasonic|alcatel|lenovo|cldc|midp|wap|android|iPod/i.test(navigator.userAgent.toLowerCase())) { if (mobileUrl) { document.location.href = mobileUrl; } } </script>
方法二:
<script type=”text/javascript”>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
window.location = “wap.umhtml.com”; //可以换成http地址
}
</script>方法三(使用 Device.js 库):
下载地址:https://GitHub.com/matthewhudson/device.js
STEP 1: 引入 JS 文件
<script src=”device.min.js”></script>
STEP 2: 加入判断代码
<script type=”text/javascript”>
if(device.mobile()){
window.location = “wap.umhtml.com”; //可以换成http地址
}
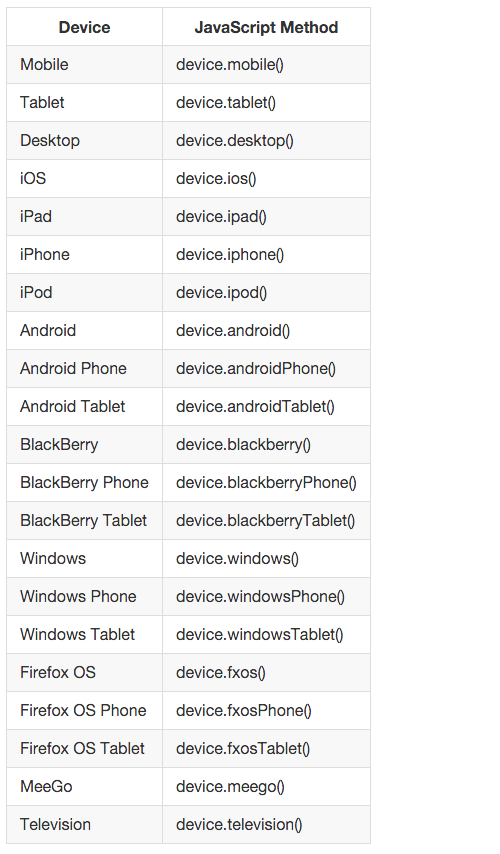
</script>Device.js 方法有很多,若你想实现对某个设备的判断,要以根据以下代码来替换device.mobile()。









 umtheme
umtheme






