从事视觉设计与开发的大神们应该都比较熟悉,Iconfont-阿里巴巴矢量图标库。
Iconfont是阿里妈妈MUX倾力打造的矢量图标管理、交流平台。设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
只看介绍可能很难联想到和zblogo站长有什么关系,但要说道实用性,估计每位站长都觉得很赞:
你可以在Iconfont上挑选自己喜欢的图标应用到网站或APP上;
Iconfont上有数以百万计的图标(目前二百多万个图标),各种类型的都有;
你可以直接使用阿里的外链图标文件,速度很快,并且还支持https;
所以,你应该想尝试一下。
优美主题已经整合了Iconfont图标字体应用,现在教大家如何将图标应用到自己的网站中:
一,登录Iconfont官网
目前Iconfont支持微博和Github账户的直接登录,所以你根本不需要注册(如果没有账号的可以先注册个微博账号,再用微博账号登录)。

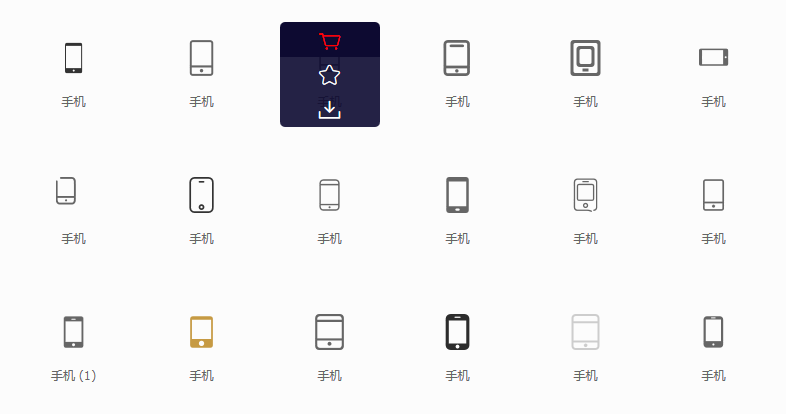
打开网站后,你会看到一个貌似外星人的LOGO和大大的搜索框,你只需要输入你想要的中文或者英文,比如你想要找一个“手机”的图标,你可以直接搜索“手机”或者“phone”来进行查找。

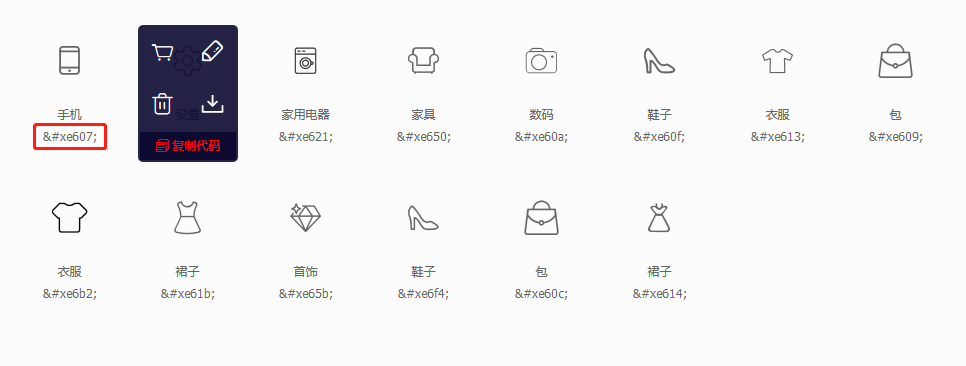
每个图标上都有一个添加入库的购物车图标,只需点击这个图标即可将该图标收纳入库。
二,将图标添加至项目
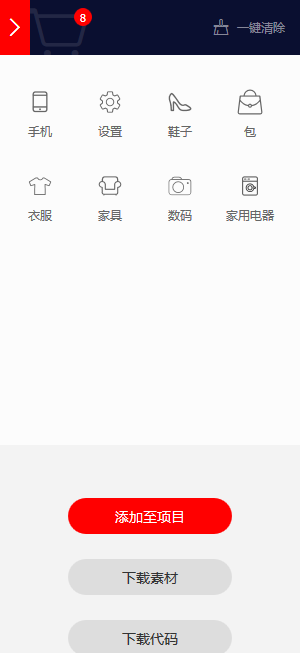
当你觉得收纳的图标足够了的时候,你可以点击页面右上角的购物车来“添加至项目”,没有项目的话可以创建一个项目。


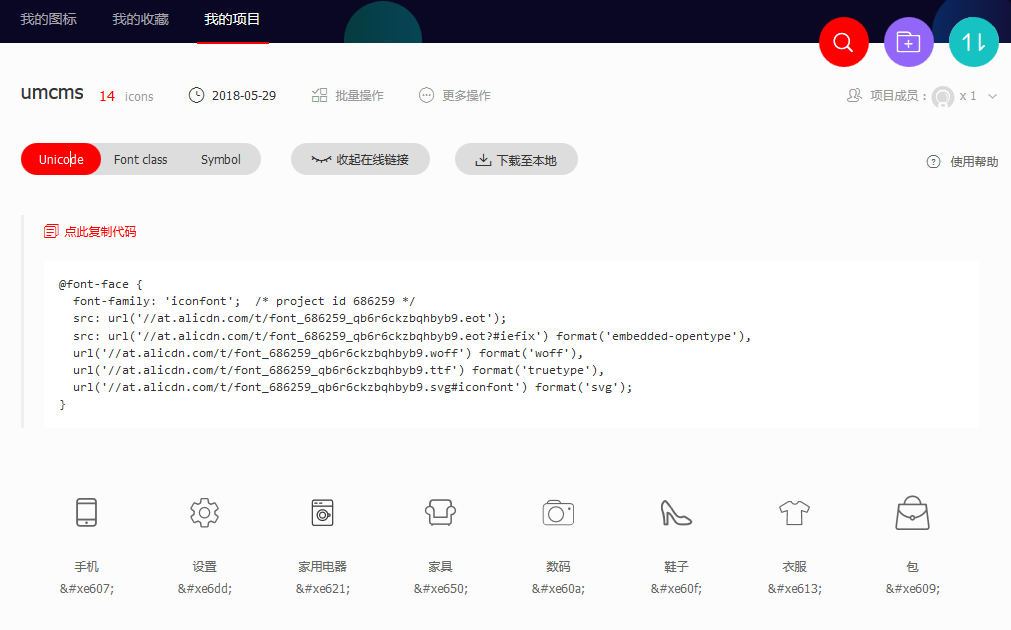
然后在我的项目库里就可以看到我们刚才收集的图标

第三,应用字体
把这段样式复制到样式表中,引用刚才收集的Iconfont字体(这些字体里就是包含你刚才收集的这些图标)
/*项目库里字体代码*/
@font-face {
font-family: 'iconfont'; /* project id 686259 */
src: url('//at.alicdn.com/t/font_686259_qb6r6ckzbqhbyb9.eot');
src: url('//at.alicdn.com/t/font_686259_qb6r6ckzbqhbyb9.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_686259_qb6r6ckzbqhbyb9.woff') format('woff'),
url('//at.alicdn.com/t/font_686259_qb6r6ckzbqhbyb9.ttf') format('truetype'),
url('//at.alicdn.com/t/font_686259_qb6r6ckzbqhbyb9.svg#iconfont') format('svg');
}
/* 这段必须有 */.iconfont{
font-family:"iconfont" !important;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}第四步:选择相应图标并复制图标代码,如:,然后在html页面中使用。
<i class="iconfont"></i>
这些就是对应的图标字符代码

运用比较简单,相信你一看就懂,不清楚的可以留言!








 umtheme
umtheme






