我们写样式代码时偶尔会用到数字排行榜的设计,按序号罗列排名,例如:优美mipCms主题中的热门/热评排行:如果用li元素配合list-style: decimal; 属性,会有个英文句号跟在数字后面,不能满足我们想要的效果;如果单独加一个元素专门用来放序号或者图片,又有点大题小做,而且增加页面代码量。 这时我们可以尝试使用伪元素结合counter-incre...
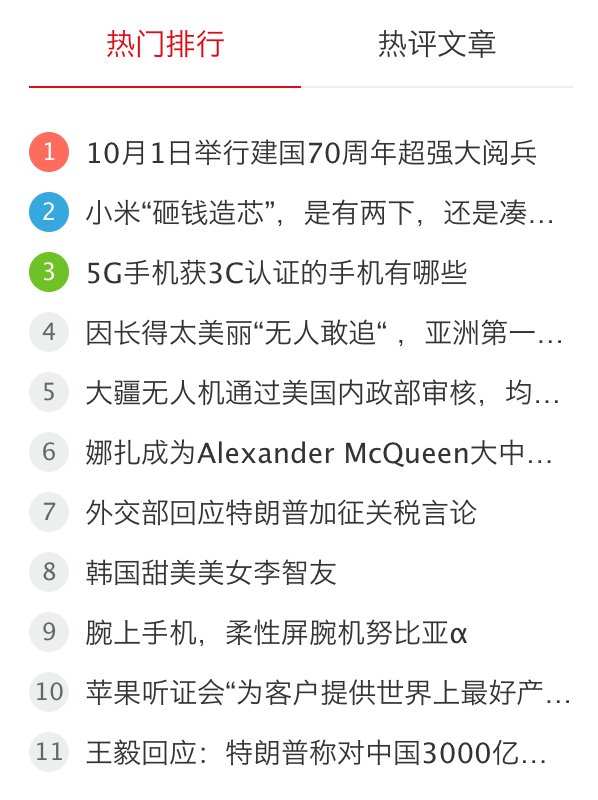
我们写样式代码时偶尔会用到数字排行榜的设计,按序号罗列排名,例如:优美mipCms主题中的热门/热评排行:

如果用li元素配合list-style: decimal; 属性,会有个英文句号跟在数字后面,不能满足我们想要的效果;如果单独加一个元素专门用来放序号或者图片,又有点大题小做,而且增加页面代码量。
这时我们可以尝试使用伪元素结合counter-increment属性的方法,来简单实现我们想要的效果,具体代码如下:
html代码
<ul> <li>优美企业品牌营销版主题</li> <li>优美在线咨询反馈插件</li> <li>优美中国风版商品展示主题</li> <li>优美畅享版企业站响应式主题</li> <li>优美轻奢版响应式主题</li> </ul>
css样式
ul {
margin: 0;
padding: 0;
counter-reset: li;
}
ul > li:before {
content: counter(li);
counter-increment: li;
}至于排行前三不同的背景颜色可以通过结合nth-child选择器来实现
ul > li:nth-child(1):before,ul > li:nth-child(2):before,ul > li:nth-child(3):before{color: #fff;}
ul > li:nth-child(1):before {
background: #FF6B57;
}
ul > li:nth-child(2):before {
background: #2ea7e0;
}
ul > li:nth-child(3):before {
background: #6bc30d;
}







 umtheme
umtheme






